EMUI
EMUI 10: Here are all of the changes and improvements made to the UI

Compared to EMUI 9.1, Huawei has made some significant changes and improvements in EMUI 10.0‘s user interface, design as well as user experience.
Let’s explore the EMUI 10 in detail.
EMUI 10: Latest news, release date, features, and eligible devices
Magazine Style UI:
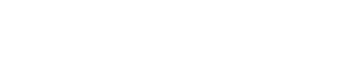
The new Magazine Style UI design introduced in EMUI 10, organizes the screen similar to a Magazine and parts the screen content in areas including the Headline, White space, Grid system, and Highlights of the story.
This classification allows the layout to create a balance between interactive and informative content and provides more simplicity for users to focus on the current task.
The effect of this style adaptation can be seen on the Settings menu, Contacts, Notes, Notification panel and other parts of the UI.
Morandi Color:
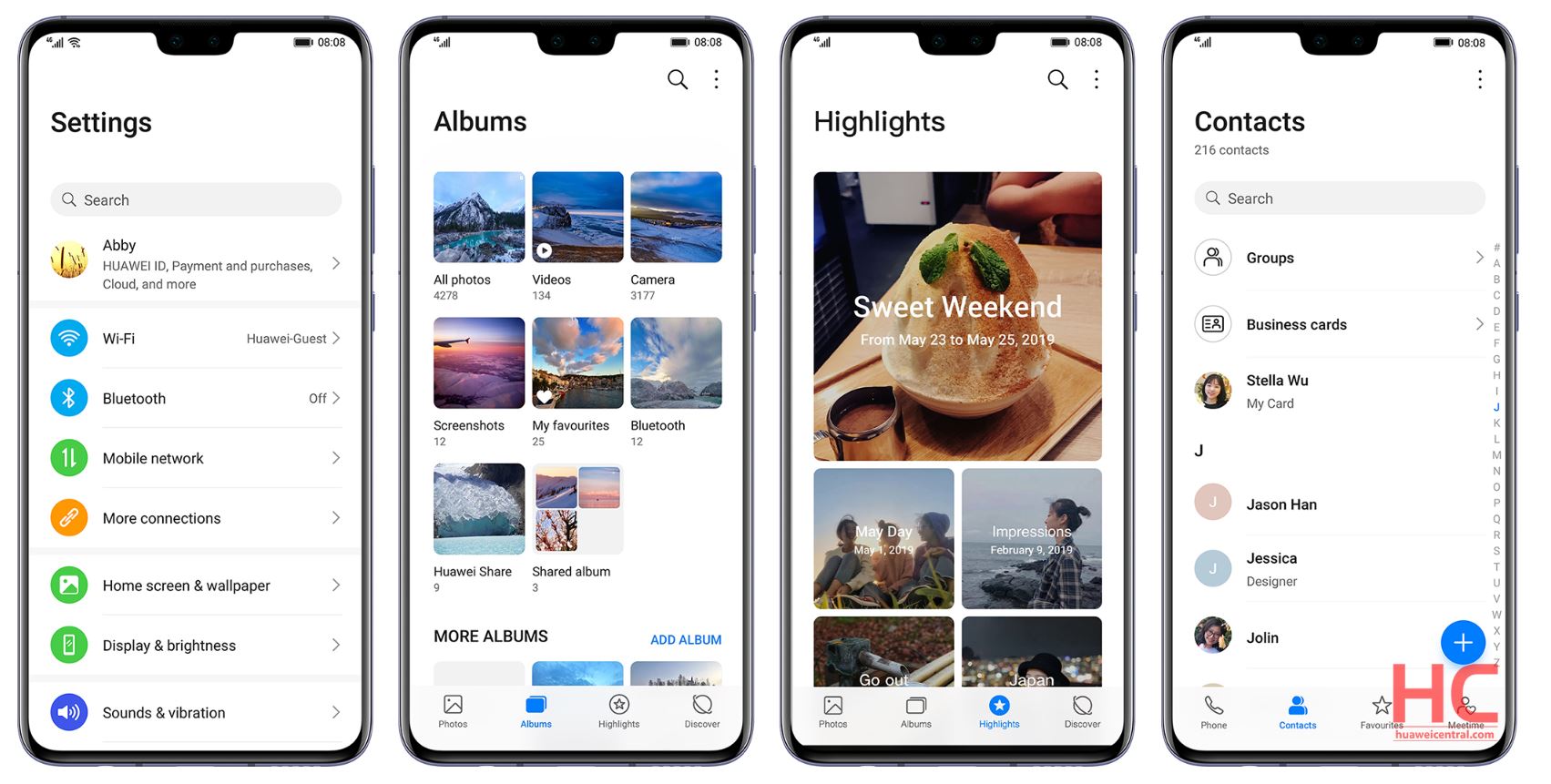
The EMUI 10 now added a two-level color scheme for the top (information) part and the bottom (interactive) part of the display. The new color style will be applied to the top part and is called the ‘Morandi Color System’ derived from the famous Italian painter Giorgio Morandi.
There are a total of 6 Morandi colors integrated into the contact details, NotePad, Gallery and other parts of the Interface. According to Huawei, the addition of these new colors makes the overall experience more elegant, intriguing and interactive.
Golden Ratio Icons:
To make the interface more visually friendly, the Icons design has received a golden ratio makeover with more rounder shape and sharp appearance.
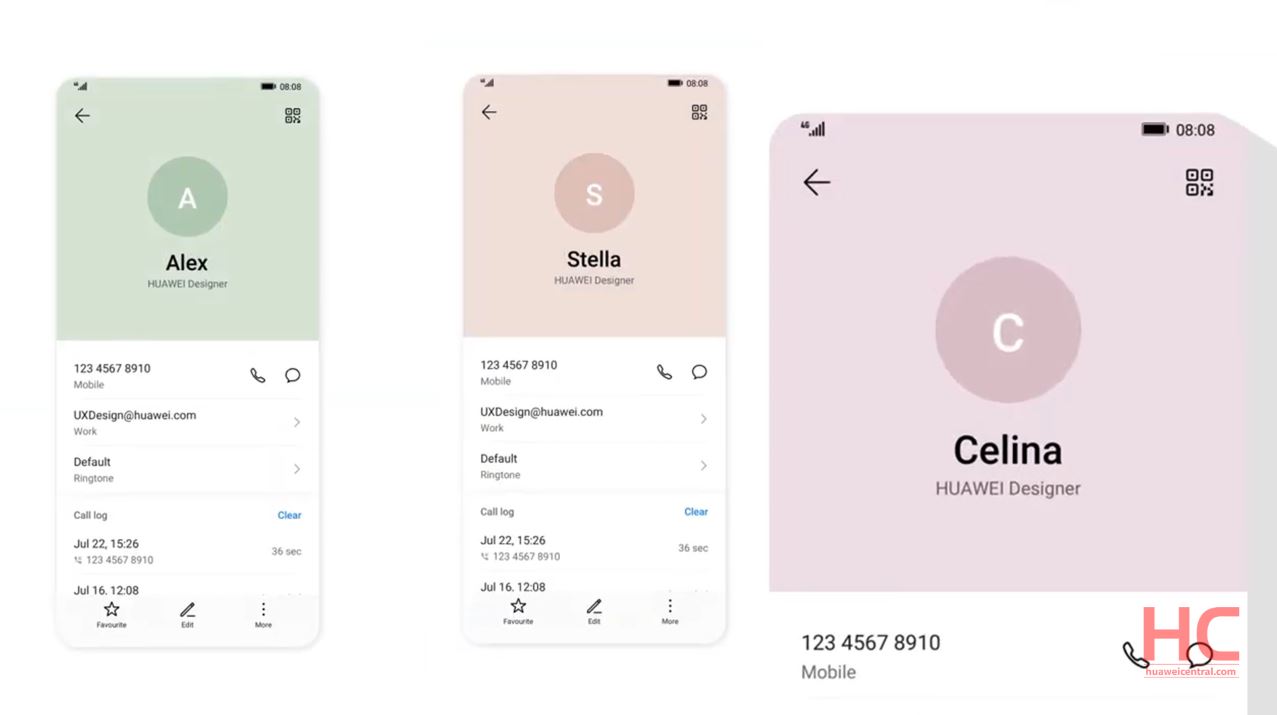
Colorful AOD:
In the previous version of EMUI, there was only white color available for Always-on Display (AOD) but with EMUI 10, users can customize their AOD elements with different mixed colors and a new set of options.
Redesigned Camera App:
The camera app UI is also redesigned for better and easier camera operations that appear between camera modes switching, toolbar and font style is also changed compared to EMUI 9.1.
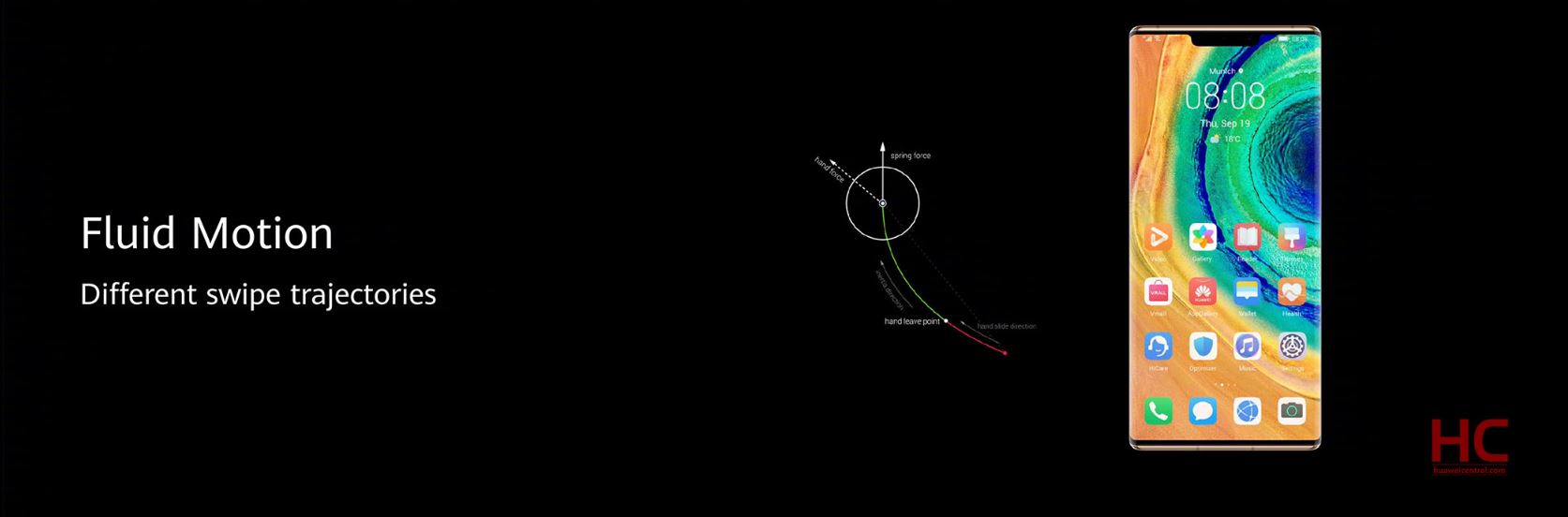
New Animation effects:
The user experience now comes with more smooth and dynamic animation effects that can be experienced through hands and eye combination. The feature for UX improvement expands to elastic touch, swiping trajectory movement, and comfortable transition between apps.
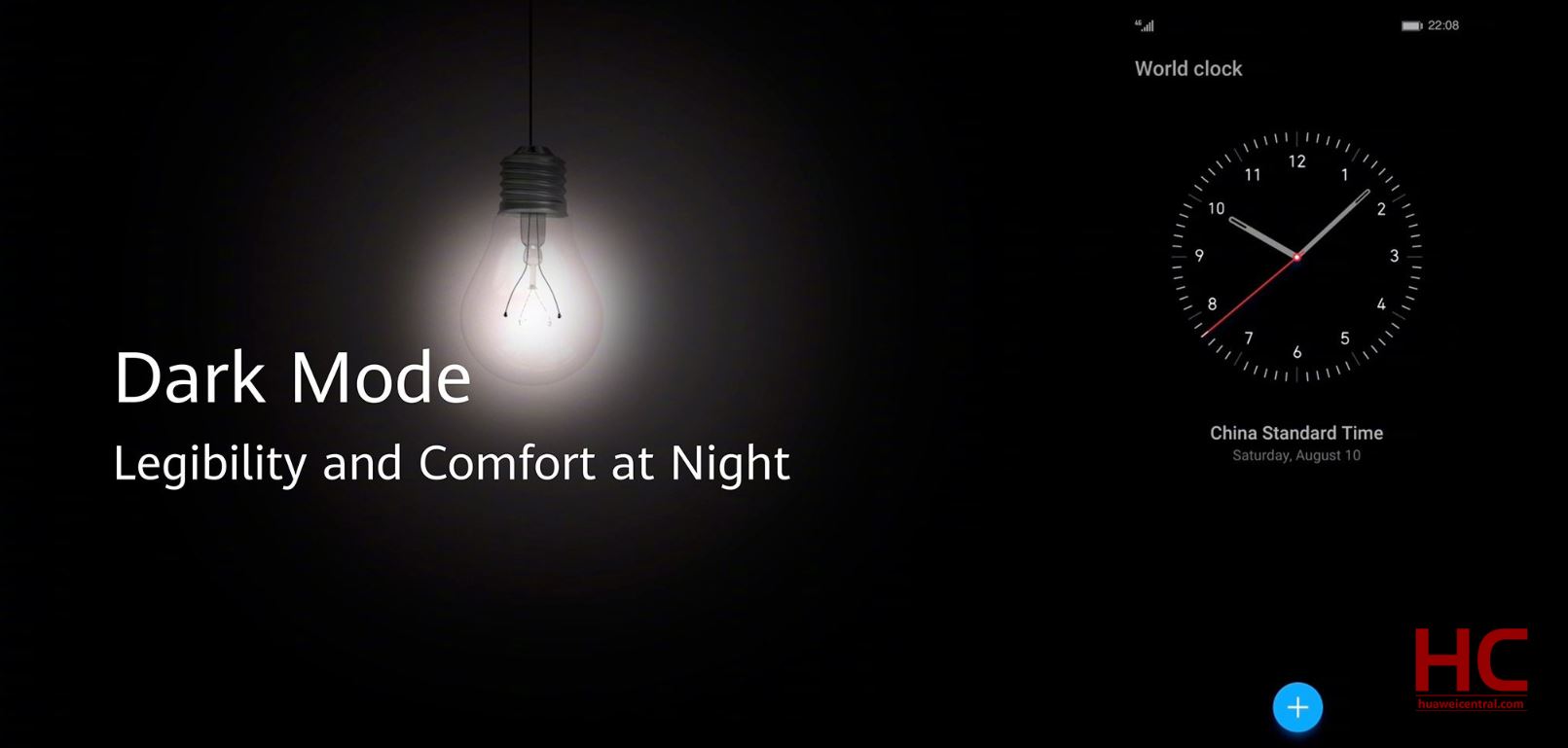
Dark Mode:
The dark mode that optimizes both color contrast between texts and dark backgrounds as well as the color of texts and system icons, which leads to visual comfort during the night time or in the low light environment.